Branding | UI and UX design | Design system | Icon design | Motion | Prototyping

The Challenge
Halifax underwent a major rebranding effort in a bid to compete with digital banks and fintech brands such as Monzo and Starling while attracting a younger audience. We were tasked with collaborating with the branding agency to refine and expand upon the visual identity, adapting it for seamless integration across our various digital channels and platforms.

Approach
From the outset, our close collaboration with the branding team enabled us to play a pivotal role in key decision-making processes, offering our expertise in the online space to help direct and shape the brand across the digital landscape, as well helping to ensure it was consistent with the non-digital, above the line activity.
Research
Before delving into the concepting phase, I like to take a step back and create mood boards and conduct competitor analysis. This thoughtful approach aids in gathering my thoughts, providing a solid foundation for the subsequent creative process. By synthesizing visual inspirations and understanding the competitive landscape, I establish a clear direction for the design journey ahead, ensuring that my concepts are not only innovative but also well-informed by the broader design context.

Initial designs






Developed concepts
After establishing three distinct directions, each characterized by its unique features, we eagerly proceeded to engage our customers through user testing sessions. By amalgamating the valuable feedback received, we were able to eliminate certain concepts, styles, and colors. More significantly, this process empowered us to provide constructive recommendations and suggestions back to the branding agency, shedding light on elements that resonated positively with our customers. This iterative exchange with users not only allowed us to refine the brand further but also strengthened our understanding of customer preferences and expectations.
A key piece of feedback we received revolved around the incorporation of the newly introduced dark blue, which served as a primary color suggested by the branding agency. During user testing, we observed that the dark blue color didn’t resonate well with customers, particularly when used extensively for background elements and fills. Additionally, the color tended to appear excessively ‘black,’ especially on lower-resolution devices. Given its close resemblance to the dark blue brand colors of Bank of Scotland and RBS, the decision was made to restrict its usage to small proportions in digital elements such as typography.
Another suggestion we put forward pertained to the typeface, Source Sans Pro. In the initial style guides, the agency expressed a preference for using the light font weight in print. However, during digital testing, we observed poor user response and legibility issues on lower-resolution devices with this choice. Consequently, we decided to exclusively utilize the stronger weights of the brand font in digital applications. Given that Source Sans was specifically designed for optimal performance in user interfaces, we opted to use it throughout the app instead of defaulting to native fonts. Our priority was to enhance the visual brand identity while maintaining consistency across both iOS and Android platforms. Despite the anticipated increase in loading times, this was a decision we were willing to make.

Final direction
Armed with our refined designs and enriched by customer insights, we were ready to share our discoveries with the brand agency and stakeholders. Our aim was to discuss our findings and reach a consensus on the final design direction for further development.
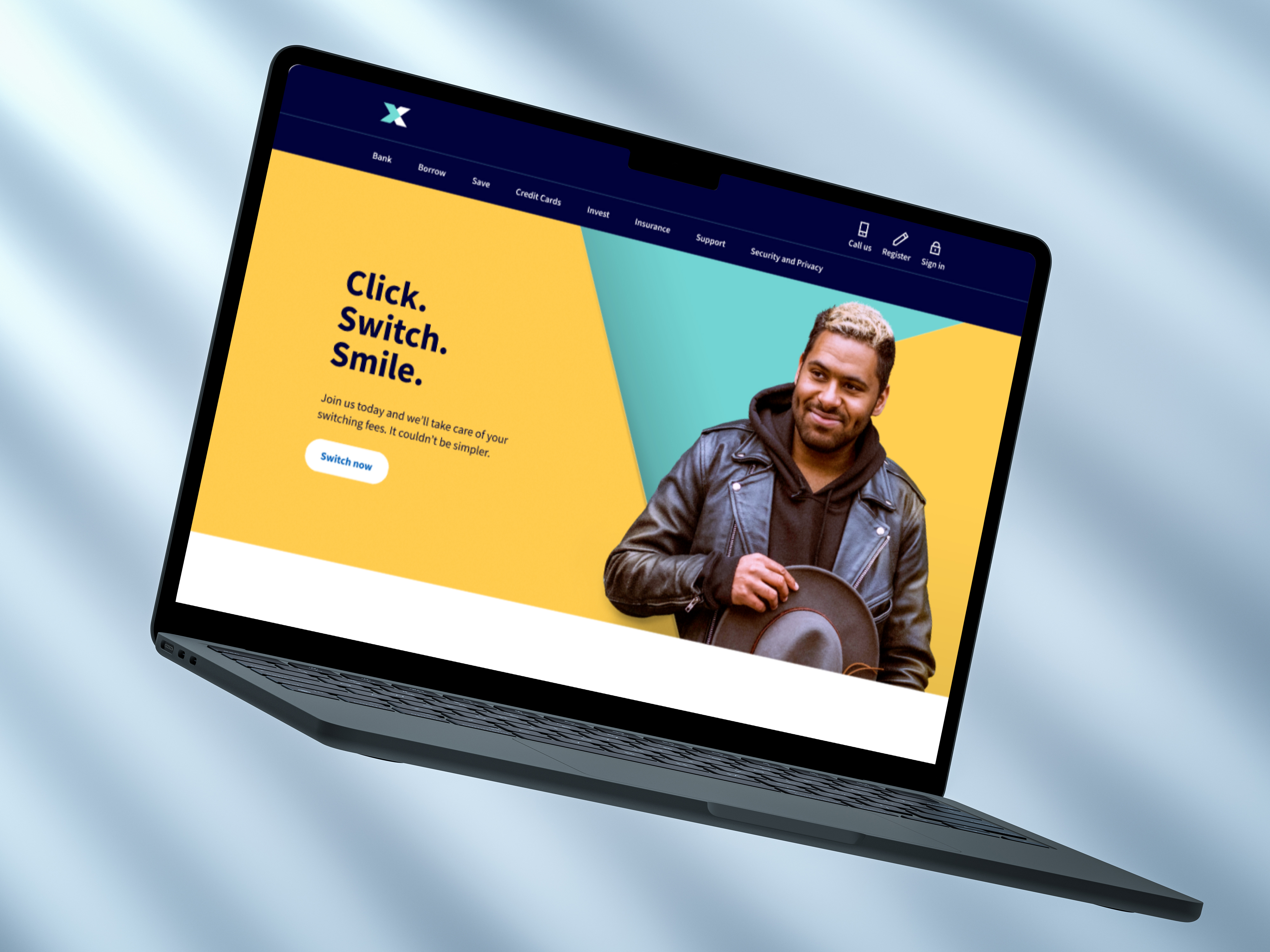
The ultimately chosen direction, marked by a friendly and playful approach, deeply connected with our users. The objective was to infuse personality, movement, and energy through the new illustration style, captivating the audience. In terms of color, our iconic core blue is integral to our bank’s identity, ensuring distinctiveness. Therefore, the decision was unanimous to uphold its prominence across all our designs. We reached a consensus to incorporate a modern and fresh secondary palette, adding energy and variety across the page designs.
Development of the final direction
After finalizing the overall design direction, we proceeded to further develop and experiment with styling across various pages of the app and web, considering edge cases, and conducting regular design reviews to assess what was effective and what needed improvement. We simultaneously agreed on component styling and interactive principles during this iterative process.


The Design System
Once the general design direction had been agreed we then continued to develop and experiment with styling across other pages of the web and app, looking at edge cases and other lower level pages. We had regular design reviews about what was working well and not so well and agreed on component styling and interactive principles as we went.
Over time we naturally started to restyle our component libraries with the new brand styling. I set up a master file and owned and managed the process of creating and maintaining the library for other designers in the team to start building and delivering complete page designs.

The Colour Palette
Throughout the project I collaborated with Rufus to fine-tune the colour palette, ensuring its effectiveness in alternative contexts, not only in the significant aspects of the brand but also in the granular details such as form components, focus states, and buttons. We tested usage across different products from internet banking to the mobile app. Effective colour contrast benefits not only customers with low vision but also individuals using the website or app outdoors in bright sunlight or while multitasking.
As a bank, it was important that our interfaces are inclusive and accessible to all of Halifax’s 27 million customers. We explored a colour palette that complied with WCAG 2.1 guidelines to an AA standard. This meant selecting colours that have sufficient colour contrast between the background and each other.
It was also important to find a harmonious scale of colours that complimented each other and to specify proportions for use.

Improving the customer experience
One of the aims throughout the redesign was to make quick and fast improvements to the overal customer experience, when ever possible.
One of the opportunities where we were successfully able to accomplish this was across our form design which made up a large proportion of the digital landscape across Halifax from Registration and Login pages, through to the various account applications Halifax had to offer. Aligning to best practice and having absolute consistency in order to make all our products intuitive so that people could focus on their task without learning how a Halifax product works everytime.
We used single column layout for all forms so that user attention flows in a single direction, kept to a consistent spacing system where elements where related information was grouped together clearly, as well as using progressive disclosure where applicable to help forms feel shorter, with more fields appearing when relevent.

With regards to labels and input fields, we kept a rule to display labels above fields. This helps create a clear relationship between the label and the input field. They also make the form easier to scan, which helps improve understanding. For input fields we used a text input that is appropriate for the amount of information someone needs to enter. The width of the text input can act as a guide to the user for how much information is expected. This can help improve completion rate of a form.
Never rely on colour alone
There were areas within our forms where the bank was failing and that was across our error messaging. A strategic and thorough design of these messages was critical — especially as Halifax struggled with high abandonment across some of their journeys.
Across both the app and the website we often relied on colour alone to denote error or success scenarios which consequently made it very difficult for people to scan forms and easily identify errors they may have made. Due to color vision deficiencies, it’s a good idea to always complement error messages with an icon, e.g. white exclamation mark on a red background — next to the error messages, or within the input field. A simple yet very impactful change for our users.
In forms, display error messages above input
Across the bank error messages sat conveniently under the input field, or perhaps — less frequently — on the right side of it. As it turns out, there are a few accessibility issues that come as a cost of these conventions.
- Users of a magnifying software might miss the error message when it’s located on the right,
- On mobile, users might not be able to see the error message under the input because it will be covered by the virtual keyboard,
- When editing input, error messages might be covered by browser’s autofill or input’s autocomplete suggestions.
We chose to display error messages above input fields which helped us avoid accessibility issues listed above. The cost of it, though, are layout shifts: with every new error appearing dynamically, the entire form has to shift vertically as we need to make space for the error message to appear. But it was a sacrifice we were willing to make as the negatives outweighed the positives.

Dynamic type, voiceover
Another huge improvement we made was on the app, where a large majority of people had a preferred font size set that was not the default native size. I worked closely with the engineering team to ensure the build team captured accessibility features such as dynamic text and voiceover.

Icons and illustration
I played a pivotal role in formulating an entirely new collection of icons and illustrations tailored for digital platforms, taking the lead in both conceptualisation and creation.
I established a set of guiding principles and employed a cohesive set of icons that align with these principles to ensure a consistent and intuitive user experience. In addition to our icon suite, I played a pivotal role in developing the illustration style employed at larger sizes. These illustrations served a storytelling function, helping to make our content engaging.

Adding ‘moments of delight’
One of the ways we wanted to strengthen the new brand identity and appeal to the younger target audience was to add little moments of delight and brand personality, through the use of animation. We audited our platforms to identify moments within a users customer journey where we could use these. Currently, we were not exploiting any of these opportunities which we felt was a missed opportunity to add some real brand value. We explored ideas and concepts using the animation principles set by the branding agency to target these area starting with onboarding and whats new screens and payment screens.
Conclusion
The Halifax rebrand project in the digital realm concludes with notable success. The integration of the new elements has been well-received, evidenced by positive customer engagement. Metrics reveal a seamless transition, with website traffic maintaining stability and user interactions displaying a positive trend. The digital rebrand not only modernized the platform but also enhanced user experience, reflecting positively on the overall brand perception. This successful transformation positions Halifax strategically in the digital landscape, aligning with contemporary design trends and meeting user expectations.